Guide Complet : Système d'Authentification avec PHP et MySQL

Introduction
L'authentification est la pierre angulaire de nombreuses applications web modernes. Un système robuste et sécurisé permet de garantir que seuls les utilisateurs autorisés ont accès aux ressources protégées. Dans cet article, nous allons explorer comment mettre en place un système d'authentification simple mais efficace en utilisant PHP et MySQL.
Le résultat final


Qu'est-ce que PHP et MySQL?
PHP est un langage de script côté serveur conçu pour le développement web. C'est l'un des langages les plus populaires pour construire des applications web dynamiques. Son rôle principal est d'exécuter le code qui génère le contenu de la page web, basé souvent sur des données stockées dans des bases de données.
MySQL, d'autre part, est un système de gestion de bases de données relationnelles. Il est utilisé pour stocker, récupérer et gérer les données dans des bases de données. La combinaison de PHP et MySQL offre une solution puissante pour créer des applications web dynamiques.
Étapes pour créer un système d'authentification avec PHP et MySQL
Créer un système d'authentification avec PHP et MySQL est un projet courant lorsqu'il s'agit de créer des applications web. Voici un guide étape par étape pour vous aider à mettre en place une base solide:
1. Pré-requis :
- Serveur Xamp/ Mamp/Wamp avec PHP installé.
- MySQL installé et fonctionnel.
- Connaissances de base en PHP et SQL.
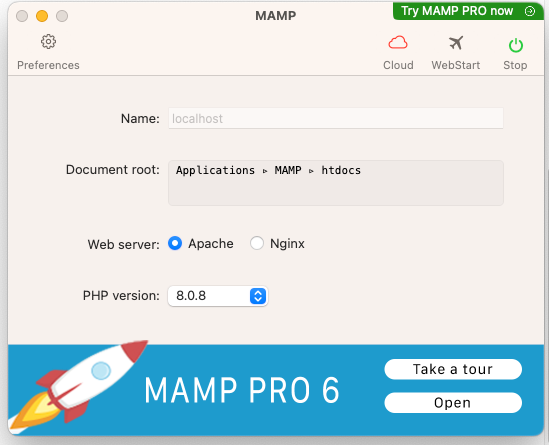
Note: Dans ce tutoriel, je vais utiliser Mamp, je suis sous Mac.

2. Création de la base de données:
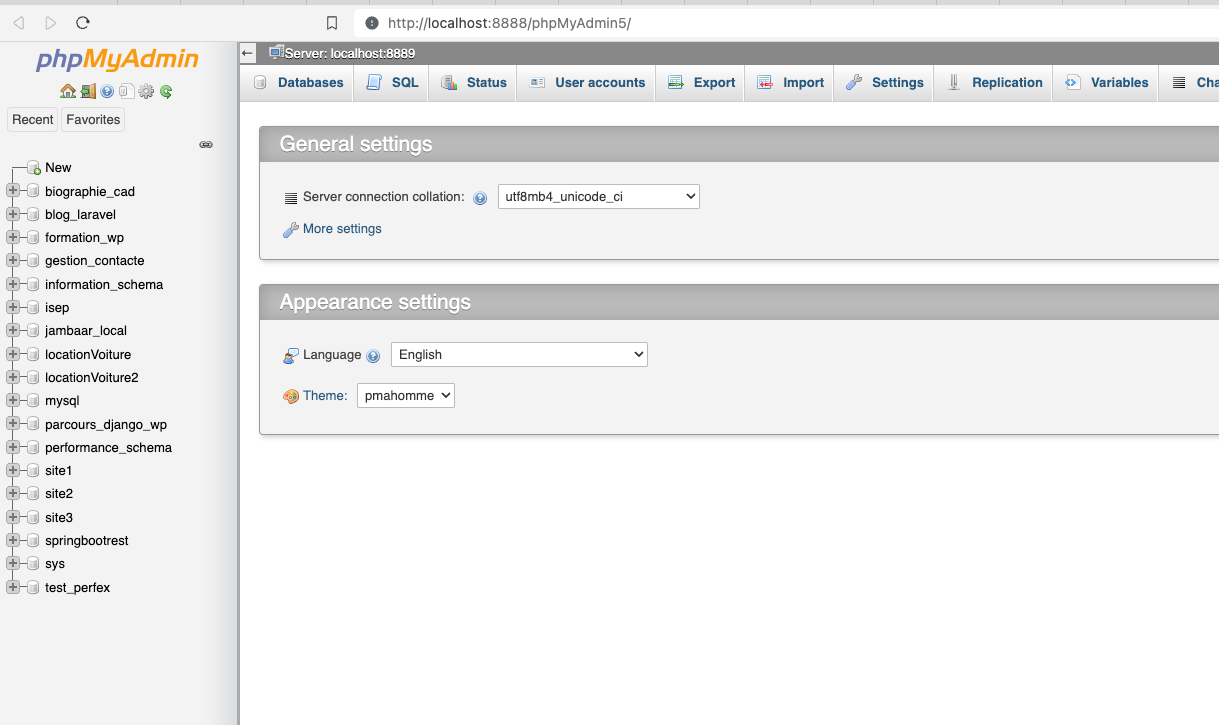
Ouvrez votre système de gestion de bases de données (par exemple, phpMyAdmin).

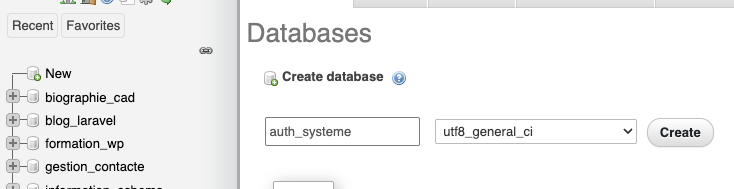
Cliquez sur "new" ou "nouvelle base" et créez une nouvelle base de données appelée "auth_systeme".

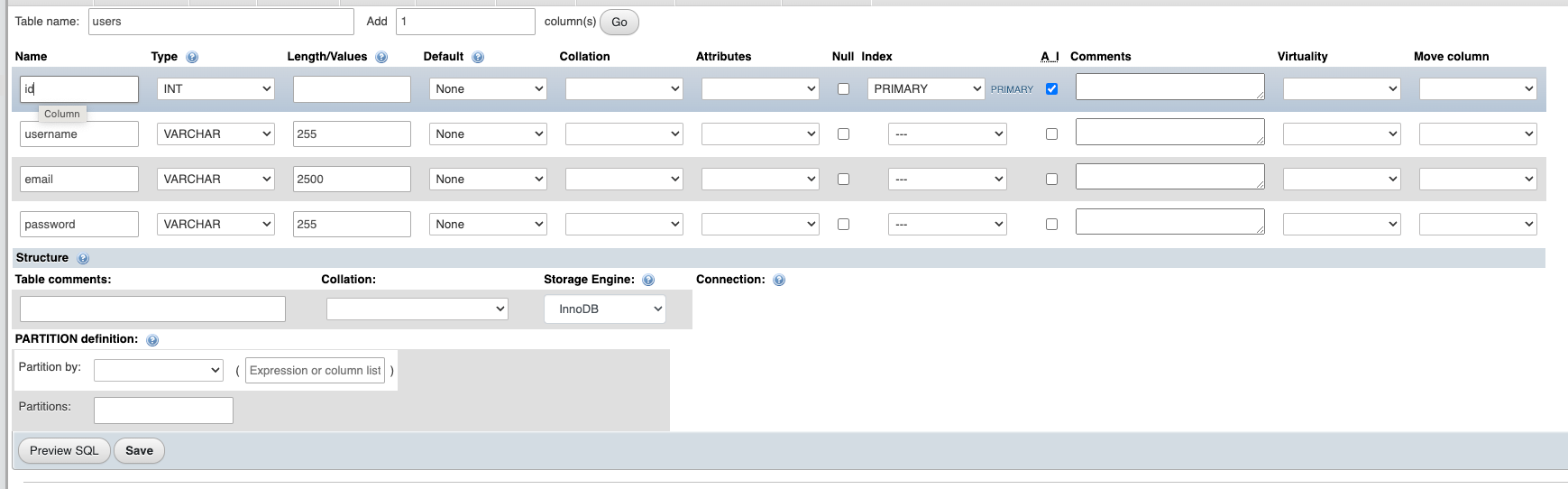
Ajoutez une table appelée "users" avec les colonnes suivantes :
id(int, clé primaire, auto-increment)username(varchar 255)password(varchar 255)email(varchar 255)

3. Creation de dossiers et fichier nécessaires
Rendez-vous sur votre machine et créez un dossier nommé auth_system avec un système unix, tapez: mkdir auth_system Ouvrez le dossier avec VS code.

4. Connection à la base de données :
Créez un fichier config.php:
<?php
$host = 'localhost';
$db = 'auth_systeme';
$user = 'root';
$pass = '';
$port = '8889';
$charset = 'utf8mb4';
$dsn = "mysql:host=$host;port=$port;dbname=$db;charset=$charset";
$options = [
PDO::ATTR_ERRMODE => PDO::ERRMODE_EXCEPTION,
PDO::ATTR_DEFAULT_FETCH_MODE => PDO::FETCH_ASSOC,
PDO::ATTR_EMULATE_PREPARES => false,
];
try {
$pdo = new PDO($dsn, $user, $pass, $options);
} catch (\PDOException $e) {
throw new \PDOException($e->getMessage(), (int)$e->getCode());
}
?>
5. Page d'inscription :
Créez un formulaire d'inscription (register.php) qui prend le nom d'utilisateur, l'email et le mot de passe. Assurez-vous d'utiliser password_hash() pour sécuriser le mot de passe avant de l'enregistrer.
<?php
include("config.php");
$message = '';
if (isset($_POST['username']) && isset($_POST['password'])) {
$username = $_POST['username'];
$password = password_hash($_POST['password'], PASSWORD_DEFAULT);
$email = $_POST['email'];
$sql = "INSERT INTO users (email, username, password) VALUES (:email, :username, :password)";
$stmt = $pdo->prepare($sql);
$result = $stmt->execute(['email' => $email, 'username' => $username, 'password' => $password]);
if ($result) {
$message = 'Inscription réussie!';
header('Location: login.php');
} else {
$message = 'Erreur lors de l\'inscription.';
}
}
?>
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Inscription</title>
<style>
/* Utilisez le même CSS que login.php */
body {
font-family: Arial, sans-serif;
background-color: #f4f4f4;
margin: 0;
padding: 0;
}
.login-container {
max-width: 400px;
margin: 100px auto;
background-color: #fff;
padding: 20px 30px;
box-shadow: 0px 0px 10px rgba(0, 0, 0, 0.1);
border-radius: 8px;
}
h2 {
margin-top: 0;
color: #333;
}
label {
display: block;
margin-bottom: 8px;
color: #555;
}
input[type="text"], input[type="password"], input[type="email"] {
width: 100%;
padding: 10px;
margin-bottom: 10px;
border: 1px solid #ccc;
border-radius: 4px;
font-size: 16px;
}
input[type="submit"] {
background-color: #007BFF;
color: #fff;
border: none;
padding: 10px 20px;
font-size: 16px;
border-radius: 4px;
cursor: pointer;
transition: background-color 0.3s;
}
input[type="submit"]:hover {
background-color: #0056b3;
}
p {
color: red;
font-weight: bold;
}
</style>
</head>
<body>
<div class="login-container">
<h2>Inscription</h2>
<?php if (!empty($message)): ?>
<p style="color:red"><?= $message ?></p>
<?php endif; ?>
<form action="register.php" method="post">
<div>
<label for="email">Adresse e-mail:</label>
<input type="email" id="email" name="email" required>
</div>
<div>
<label for="username">Nom d'utilisateur:</label>
<input type="text" id="username" name="username">
</div>
<div>
<label for="password">Mot de passe:</label>
<input type="password" id="password" name="password">
</div>
<div>
<input type="submit" value="S'inscrire">
</div>
</form>
</div>
</body>
</html>
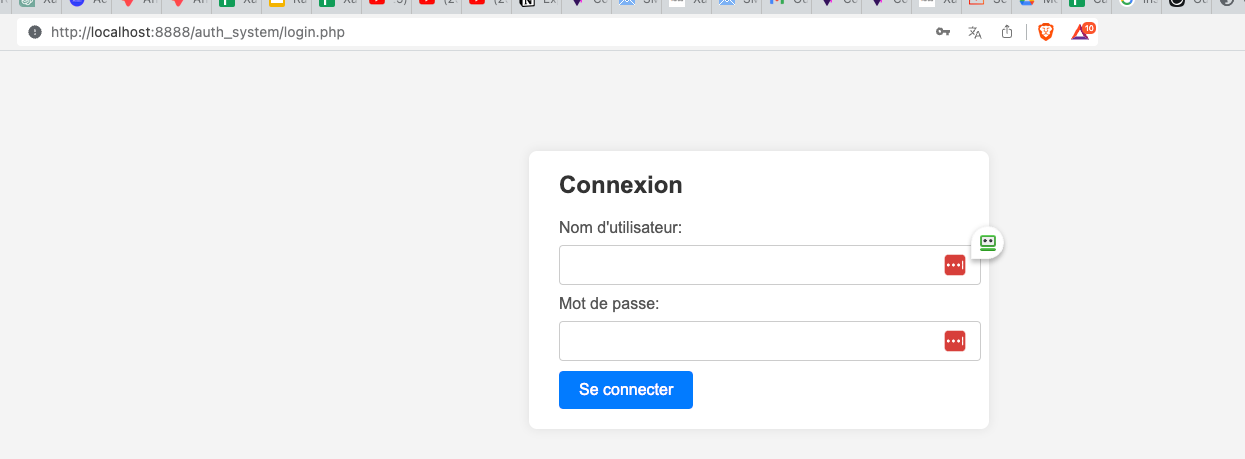
6. Page de connexion :
Créez un formulaire de connexion (login.php). Lorsqu'un utilisateur essaie de se connecter, vérifiez le mot de passe avec password_verify().
<?php
include("config.php");
$message = '';
if (isset($_POST['username']) && isset($_POST['password'])) {
$username = $_POST['username'];
$password = $_POST['password'];
$sql = "SELECT * FROM users WHERE username = :username";
$stmt = $pdo->prepare($sql);
$stmt->execute(['username' => $username]);
$user = $stmt->fetch();
if ($user && password_verify($password, $user['password'])) {
session_start();
$_SESSION['user_id'] = $user['id'];
header('Location: dashboard.php');
} else {
$message = 'Mauvais identifiants';
}
}
?>
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Connexion</title>
<style>
body {
font-family: Arial, sans-serif;
background-color: #f4f4f4;
margin: 0;
padding: 0;
}
.login-container {
max-width: 400px;
margin: 100px auto;
background-color: #fff;
padding: 20px 30px;
box-shadow: 0px 0px 10px rgba(0, 0, 0, 0.1);
border-radius: 8px;
}
h2 {
margin-top: 0;
color: #333;
}
label {
display: block;
margin-bottom: 8px;
color: #555;
}
input[type="text"], input[type="password"] {
width: 100%;
padding: 10px;
margin-bottom: 10px;
border: 1px solid #ccc;
border-radius: 4px;
font-size: 16px;
}
input[type="submit"] {
background-color: #007BFF;
color: #fff;
border: none;
padding: 10px 20px;
font-size: 16px;
border-radius: 4px;
cursor: pointer;
transition: background-color 0.3s;
}
input[type="submit"]:hover {
background-color: #0056b3;
}
p {
color: red;
font-weight: bold;
}
</style>
</head>
<body>
<div class="login-container">
<h2>Connexion</h2>
<?php if (!empty($message)): ?>
<p style="color:red"><?= $message ?></p>
<?php endif; ?>
<form action="login.php" method="post">
<div>
<label for="username">Nom d'utilisateur:</label>
<input type="text" id="username" name="username">
</div>
<div>
<label for="password">Mot de passe:</label>
<input type="password" id="password" name="password">
</div>
<div>
<input type="submit" value="Se connecter">
</div>
</form>
</div>
</body>
</html>
7. Dashboard :
Créez un dashboard.php où les utilisateurs connectés peuvent accéder à leurs informations.
<?php
session_start();
// Vérifier si l'utilisateur est connecté
if (!isset($_SESSION['user_id'])) {
header('Location: login.php');
exit;
}
?>
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Tableau de bord</title>
<style>
body {
font-family: Arial, sans-serif;
background-color: #f4f4f4;
margin: 0;
padding: 0;
}
.dashboard-container {
max-width: 800px;
margin: 50px auto;
background-color: #fff;
padding: 20px 30px;
box-shadow: 0px 0px 10px rgba(0, 0, 0, 0.1);
border-radius: 8px;
}
h2 {
color: #333;
}
p {
color: #555;
}
a {
color: #007BFF;
text-decoration: none;
}
a:hover {
text-decoration: underline;
}
</style>
</head>
<body>
<div class="dashboard-container">
<h2>Bienvenue sur votre tableau de bord</h2>
<p>Vous pouvez maintenant accéder à toutes les fonctionnalités réservées à nos utilisateurs inscrits.</p>
<a href="logout.php">Se déconnecter</a>
</div>
</body>
</html>
8. Déconnexion :
Créez un fichier logout.php pour supprimer la session:
<?php
session_start();
// Supprimer toutes les variables de session.
$_SESSION = array();
// Si vous voulez détruire complètement la session, supprimez également
// le cookie de session.
if (ini_get("session.use_cookies")) {
$params = session_get_cookie_params();
setcookie(session_name(), '', time() - 42000,
$params["path"], $params["domain"],
$params["secure"], $params["httponly"]
);
}
// Finalement, détruire la session.
session_destroy();
// Rediriger vers la page de connexion.
header('Location: login.php');
exit;
?>
9. Finalisation et Test de l'application :
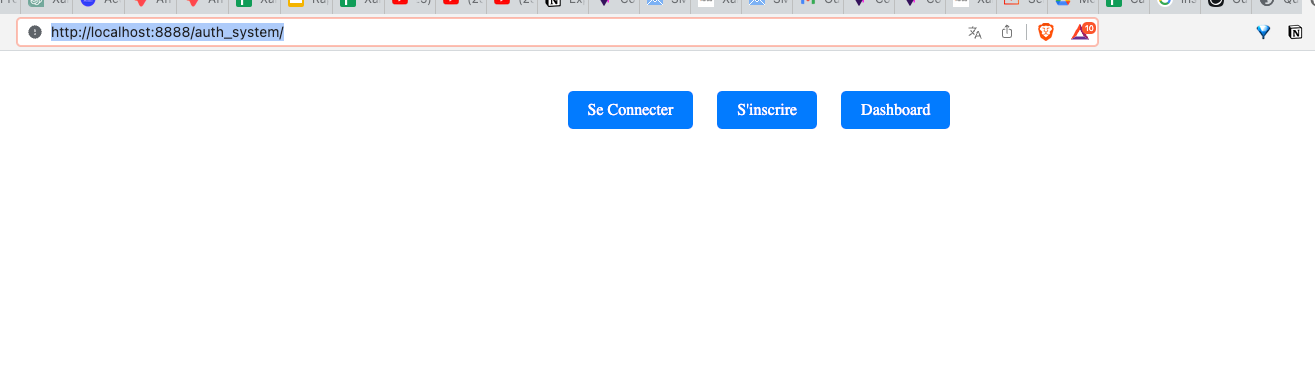
Ajoutez un fichier index.php et mettez ce code:
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Accueil</title>
<style>
.buttons-container {
text-align: center;
margin-top: 50px;
}
.btn {
margin: 10px;
padding: 10px 20px;
background-color: #007BFF;
color: #fff;
text-decoration: none;
border-radius: 5px;
transition: background-color 0.3s;
}
.btn:hover {
background-color: #0056b3;
}
</style>
</head>
<body>
<div class="buttons-container">
<a href="login.php" class="btn">Se Connecter</a>
<a href="register.php" class="btn">S'inscrire</a>
<a href="dashboard.php" class="btn">Dashboard</a>
</div>
</body>
</html>
Rendez-vous au http://localhost:8888/auth_system/ . Remplacez 8888 par le port de votre serveur PHP.

Testez votre système en créant des comptes, en vous connectant et en vérifiant le tableau de bord. Voici Le code source final.


No comments: